44 chart js data labels percentage
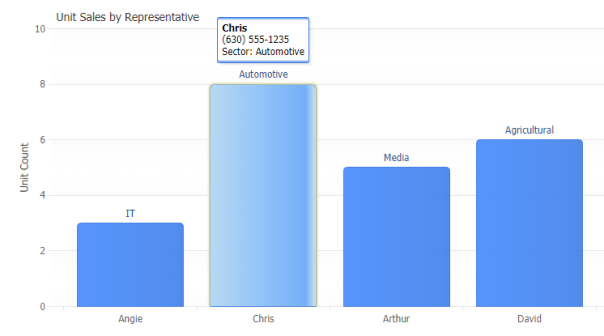
Chart.js 2.0 doughnut tooltip percentages In options you can pass in a tooltips object (more can be read at the chartjs docs). A field of tooltips, to get the result you want, is a callbacks object with a label field.label will be a function that takes in the tooltip item which you have hovered over and the data which makes up your graph. Just return a string, that you want to go in the tooltip, from this function. How To Show Values On Top Of Bars in Chart Js - Bramanto's ... And in the end, I can see the value of each bar right above it. By the way, thank you so much for Stack Overflow! Chart with value on the top bar. Regarding this project, I use Chart.JS version 2.8.0 with Utils. And for those of you who want to see the code snippet, can be seen below. 1. 2.
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types:

Chart js data labels percentage
How to show lables as percentages in Stacked bar chart ... Hi, I tried stacked bar example and it worked fine, i am trying to add labels inside the stacked bar i found following code which is written for bar chart , the same code works for stacked bar chart but the lables are not centered, it is either going up or down. Solved: How to add % symbol with data labels in charts ... highchart data label suffix percent splunk component error % by hour #myhighchart g.highcharts-data-label text { fill: white !important; } index=_internal | chart count by log_level -1d@d @d 1 540 ellipsisnone 0 20 visible visible visible none linear none 100 0 linear none 0 inherit column 50 10 … Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart js data labels percentage. javascript - ChartJS: Percentage labels - Stack Overflow 1 Answer1. Show activity on this post. The plugin you are trying to use is outdated and doesnt work with chart.js version 3, you can use datalabels plugin. When using the datalabels plugin you need to use the formatter function to change the values to percentages and you will need to register the plugin: showing percent values on Pie Chart SOLVED #777 - GitHub That means it can be divided by 2*pi (~6.283) to get the percentage of the pie chart that the data value represents. As an example, I'm using the following format string along with numeral.js for chart tooltips that include both the data value and the percentage of the pie chart that it represents: chartjs-plugin-datalabels - Libraries - cdnjs - The #1 ... Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites. Add percent sign (%) on a stacked column chart data label Hello, I'm trying to add a percent sign (%) on a stacked column chart's data label. I tried using eval but it's turning the values into a string and screws up the visualization. I'm trying to use javascript to add the "%" but I'm not having any luck. I can't seem to find the right property to change...
Bar Chart | Chart.js The configuration options for the horizontal bar chart are the same as for the bar chart. However, any options specified on the x-axis in a bar chart, are applied to the y-axis in a horizontal bar chart. # Internal data format {x, y, _custom} where _custom is an optional object defining stacked bar properties: {start, end, barStart, barEnd, min ... Data structures | Chart.js If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. The provided labels can be of the type string or number to be rendered correctly. Encoding problem · Issue #4494 · chartjs/Chart.js · GitHub Hello, I have a little problem with encoding. How can I solve this problem the file encode is utf-8 ` ChartJS and data labels to show percentage value in Pie ... Setting specific color per label for pie chart in chart.js; Show "No Data" message for Pie chart where there is no data; Char.js to show labels by default in pie chart; Remove border from Chart.js pie chart; Create an inner border of a donut pie chart
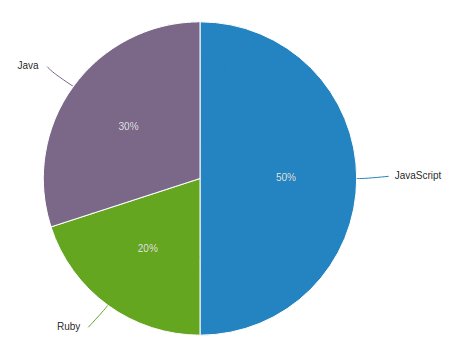
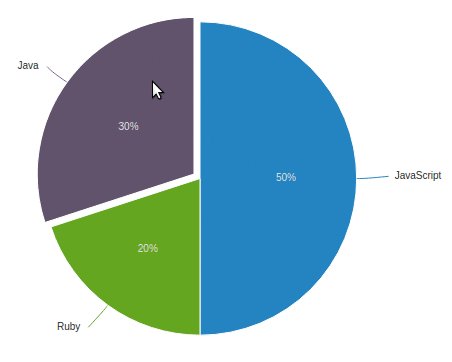
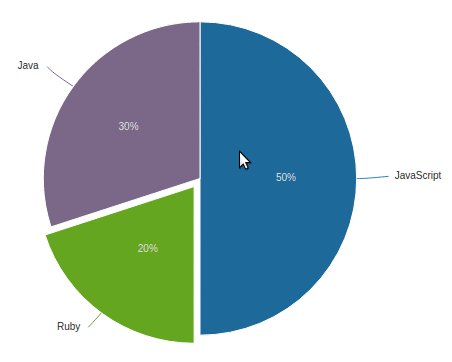
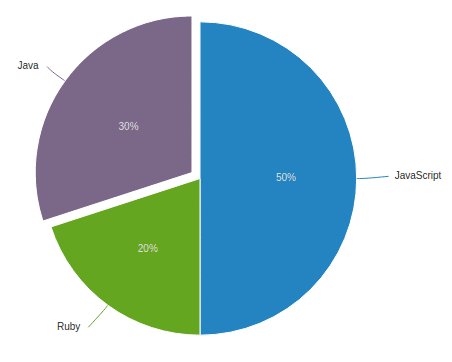
chartjs-plugin-labels | Plugin for Chart.js to display ... chartjs-plugin-labels | Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. chartjs-plugin-labels Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js Demo Demo Download Compress Uncompress Installation You can also install chartjs-plugin-labels by using Bower. Doughnut and Pie Charts | Chart.js They are excellent at showing the relational proportions between data. Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. How to Display Pie Chart Data Values of Each Slice in ... To display pie chart data values of each slice in Chart.js and JavaScript, we can use the chartjs-plugin-labels plugin. to add the script tags for Chart.js, the plugin, and the canvas for the chart. We have the data object with the chart data and the color of the slices stored in backgroundColor.
Chart.js — Chart Tooltips and Labels | by John Au-Yeung ... In this article, we'll look at how to create charts with Chart.js. Tooltips We can change the tooltips with the option.tooltips properties. They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d');

javascript - How do we put labels on pie chart arcs - chart.js/vue-chart.js - Stack Overflow
DataLabels Guide - ApexCharts.js In a multi-series or a combo chart, if you don't want to show labels for all the series to avoid jamming up the chart with text, you can do it with the enabledOnSeries property. This property accepts an array in which you have to put the indices of the series you want the data labels to appear. dataLabels: { enabled: true , enabledOnSeries ...

javascript - Make a bar chart in Chart.js with a legend that reflects the labels in the X-axis ...
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js ... GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display percentage, value or label in Pie or Doughnut. master 2 branches 21 tags Go to file Code asr21 and emn178 Adding the JsDelivr CDN Link ( #81) 81a11d5 on Dec 8, 2018 45 commits build Added 4 years ago samples/ demo Added 4 years ago src Added 4 years ago .gitignore
Chart.js | Chart.js It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation.
Adding percentages in Chart.js pie chart - Laracasts Adding percentages in Chart.js pie chart. Advanced Image Uploading with Vue and Laravel. Want to give your users the ability to upload images from your Vue frontend, but don't know where to start? In this series, we'll step through the process from start to finish. We'll begin by prepping a Laravel app to store uploaded images.
javascript - ChartJS: datalabels: show percentage value in ... I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet:
Custom pie and doughnut chart labels in Chart.js Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
ChartJS datalabels to show percentage value in Pie piece ... Chart.js to create Pie Chart and display all data. Chart.js pie chart with color settings. Chart.js: Show labels outside pie chart. Handle Click events on Pie Charts in Chart.js. Set color family to pie chart in chart.js.
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Solved: How to add % symbol with data labels in charts ... highchart data label suffix percent splunk component error % by hour #myhighchart g.highcharts-data-label text { fill: white !important; } index=_internal | chart count by log_level -1d@d @d 1 540 ellipsisnone 0 20 visible visible visible none linear none 100 0 linear none 0 inherit column 50 10 …
How to show lables as percentages in Stacked bar chart ... Hi, I tried stacked bar example and it worked fine, i am trying to add labels inside the stacked bar i found following code which is written for bar chart , the same code works for stacked bar chart but the lables are not centered, it is either going up or down.

chart.js - ChartJS with ChartJS DataLabels: Change Color per Dataset for Value Labels - Stack ...
JMP Blog - Data visualization, statistical discovery, design of experiments, predictive modeling ...












Post a Comment for "44 chart js data labels percentage"