45 css range slider with labels
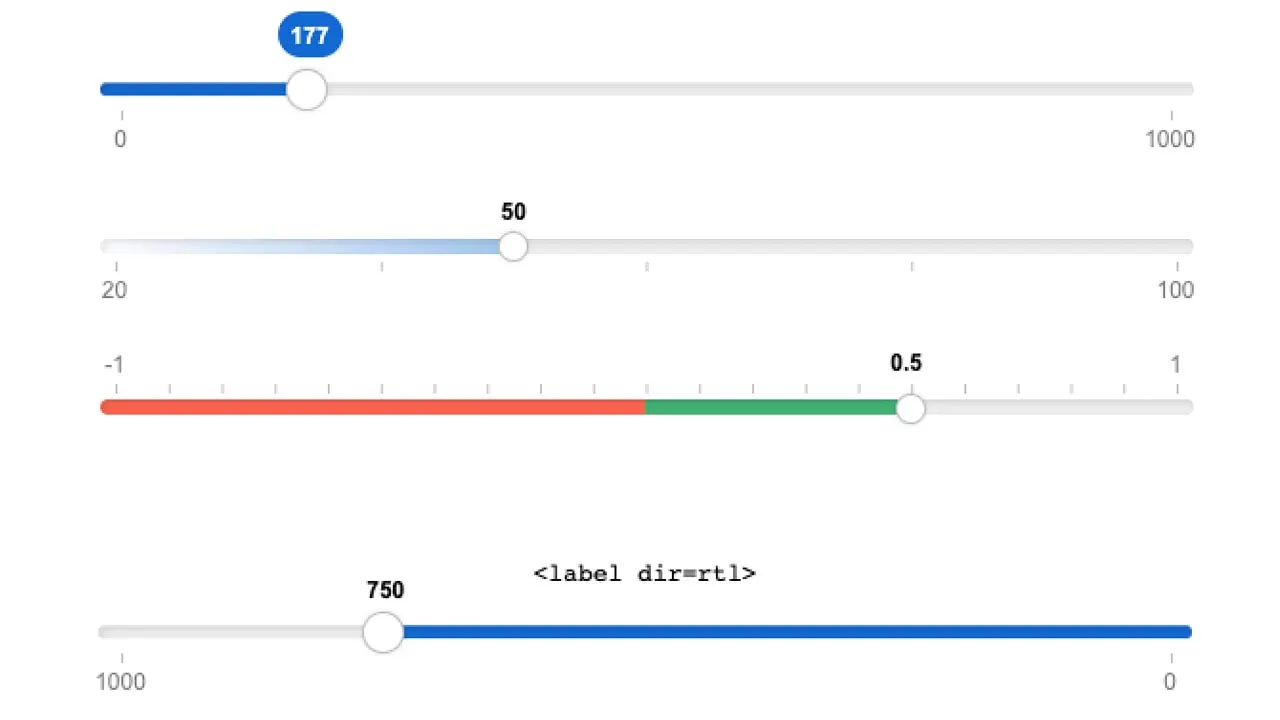
developer.mozilla.org › HTML › Element - HTML: HyperText Markup Language ... By default, browsers render range inputs as sliders with the knob sliding left and right. To create a vertical range, wherein the knob slides up and down, set the CSS appearance property to slider-vertical and include the non-standard orient attribute for Firefox. Horizontal range control. Consider this range control: › newsletters › entertainmentCould Call of Duty doom the Activision Blizzard deal? - Protocol Oct 14, 2022 · Hello, and welcome to Protocol Entertainment, your guide to the business of the gaming and media industries. This Friday, we’re taking a look at Microsoft and Sony’s increasingly bitter feud over Call of Duty and whether U.K. regulators are leaning toward torpedoing the Activision Blizzard deal.
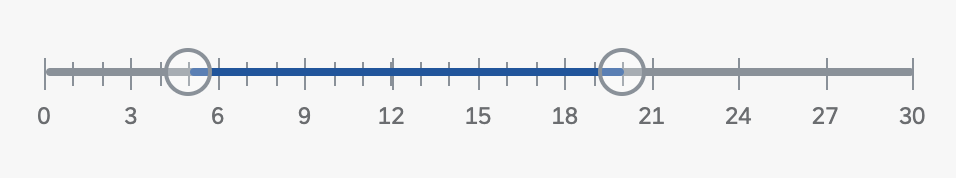
HTMl Range Slider With Labels every 5 - Stack Overflow Apr 14, 2020 ... I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5.

Css range slider with labels
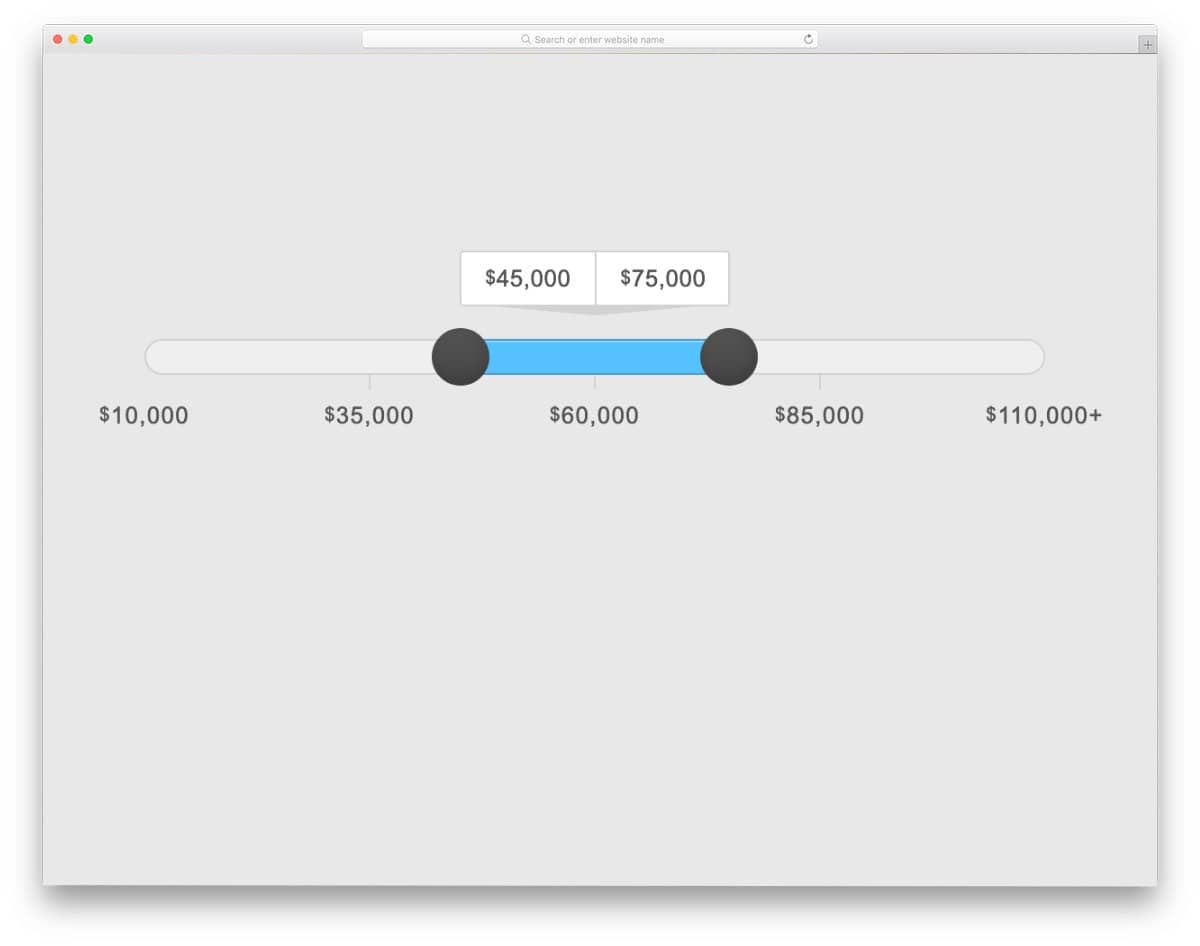
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton freefrontend.com › css-range-sliders21 CSS Range Sliders - Free Frontend Oct 11, 2020 · A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari uicookies.com › range-slider-css37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design.
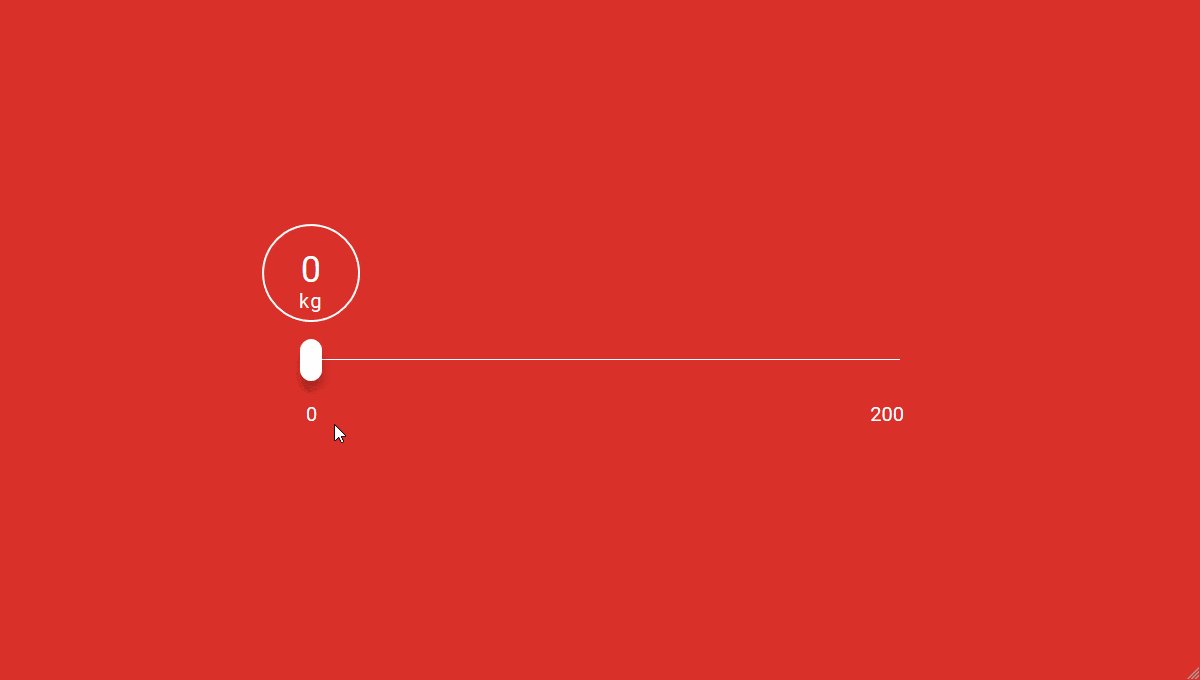
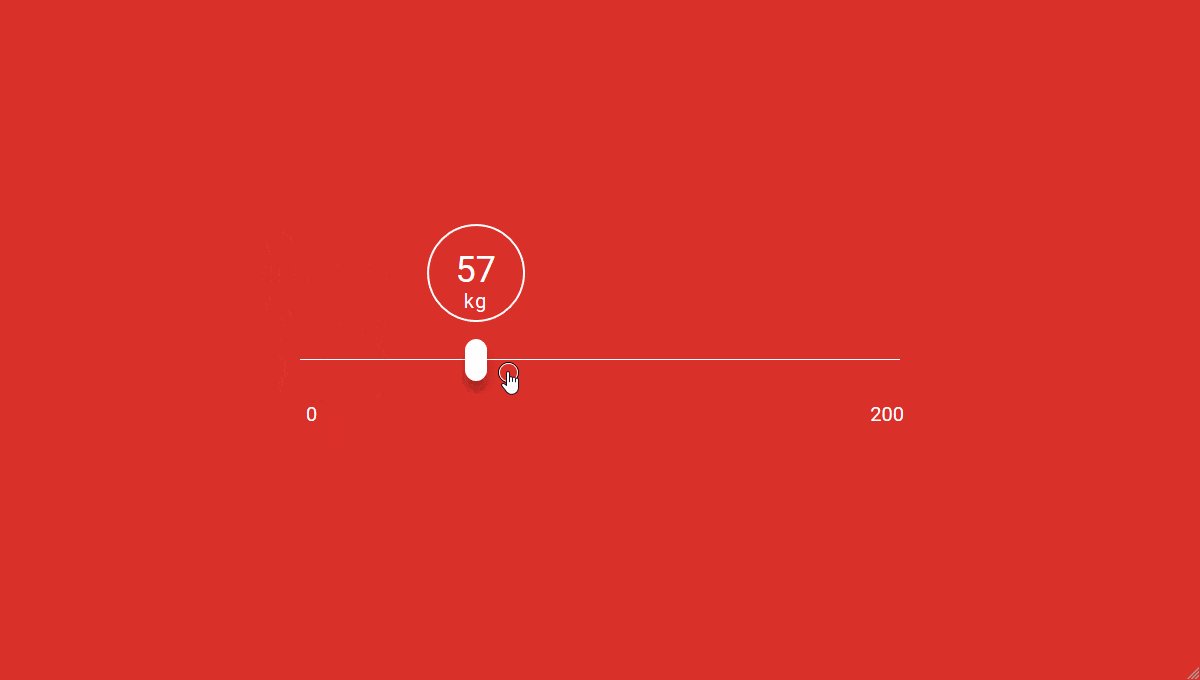
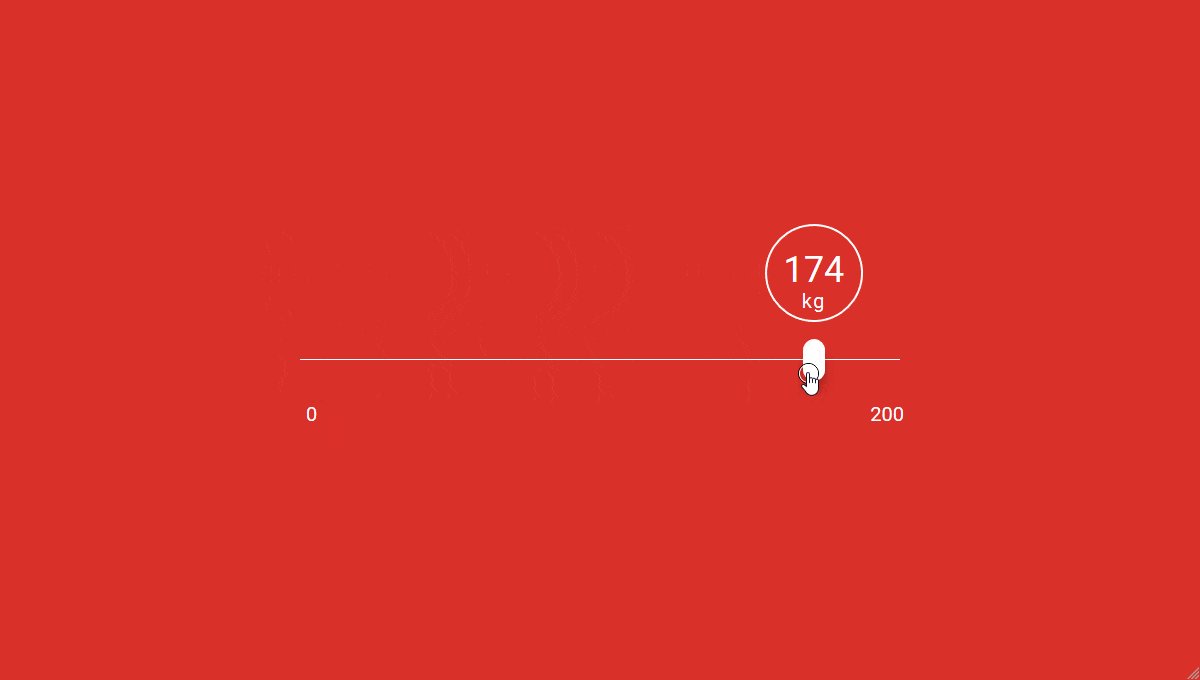
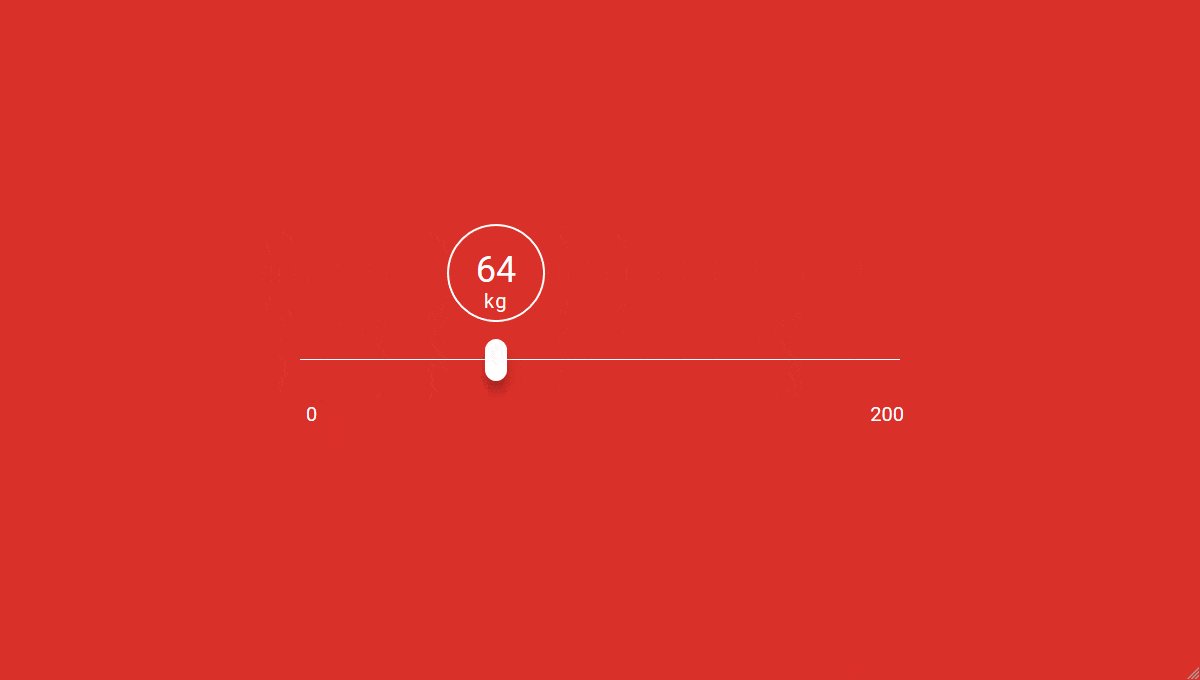
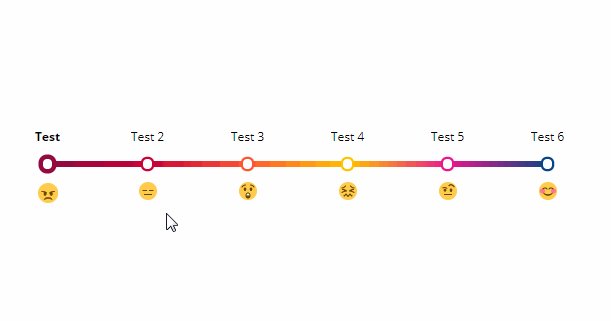
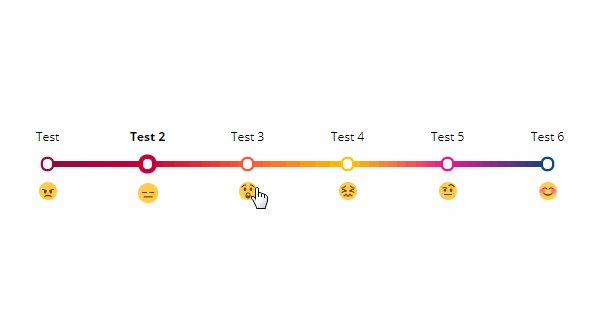
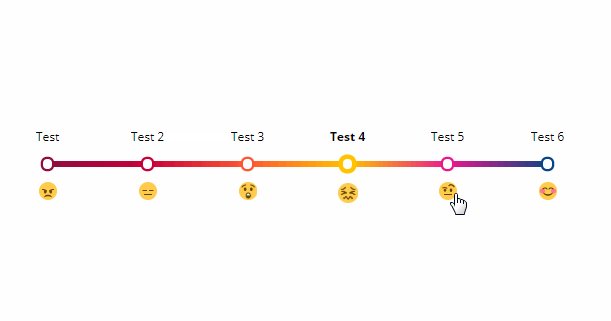
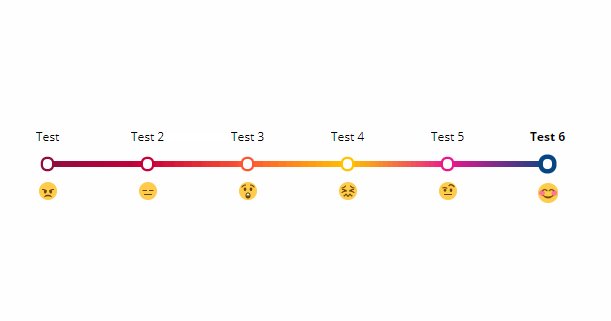
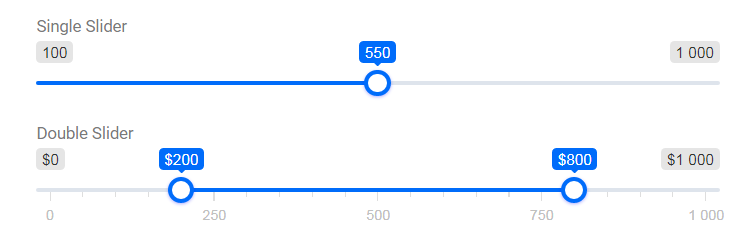
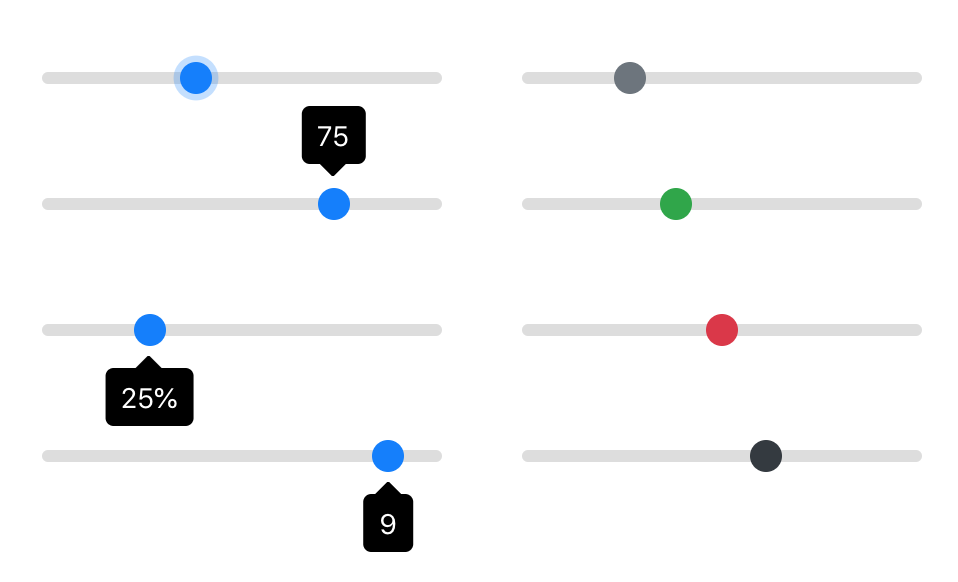
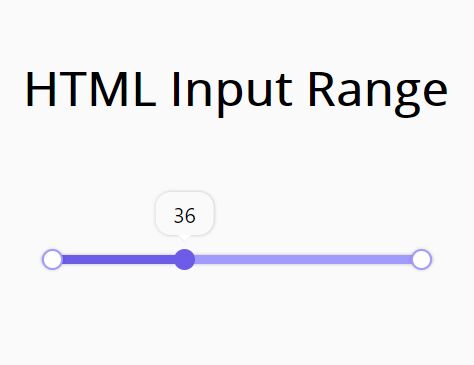
Css range slider with labels. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies Jun 29, 2021 ... We have created interactive and beautiful HTML range slider by using HTML, CSS and jQuery. It is light weight and easy to use. › howto › howto_css_switchHow To Create a Toggle Switch - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. Bootstrap Range slider with labels - free examples Responsive Range slider with labels built with Bootstrap 5. An example of a bootstrap range slider with labels. Easy to implement and customize. › resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
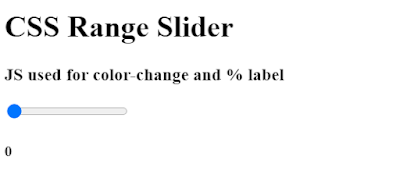
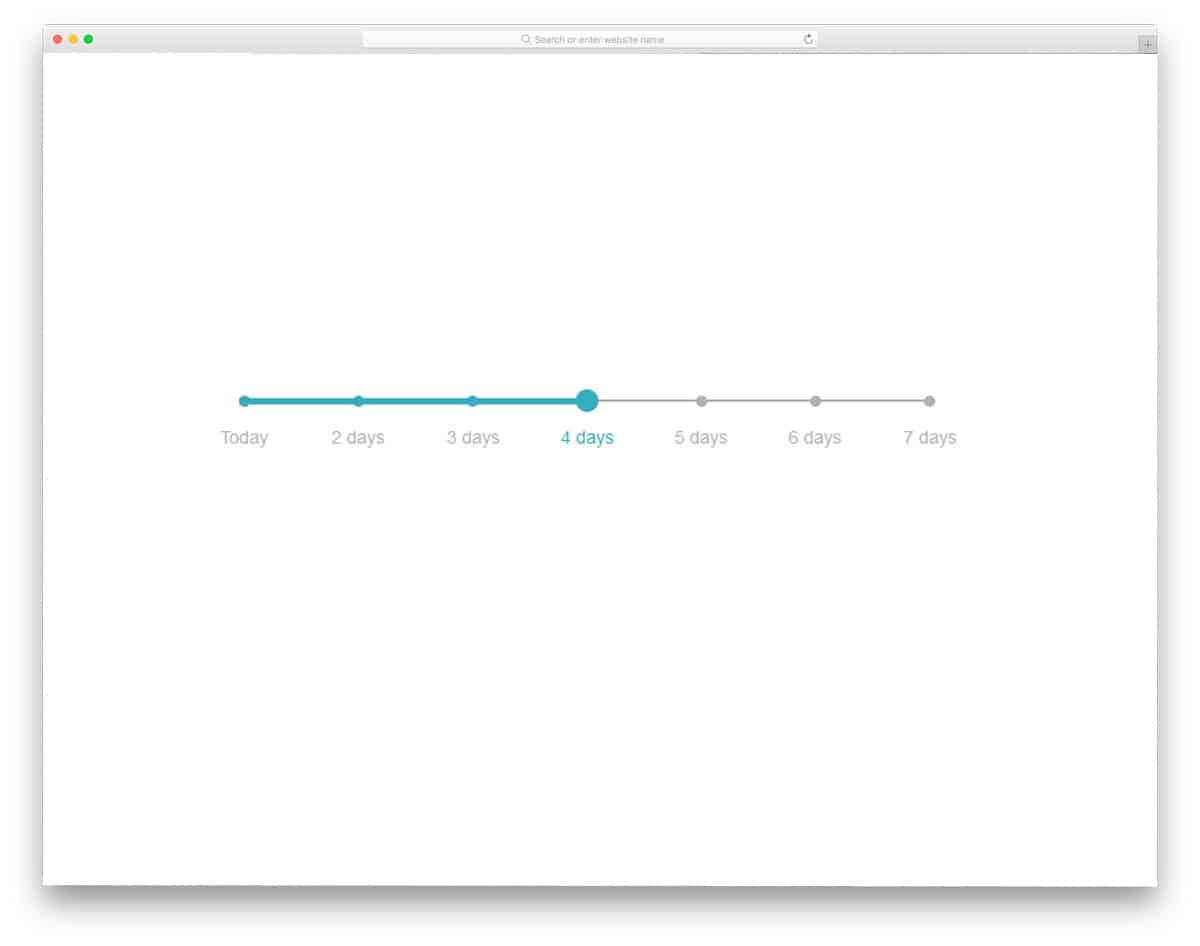
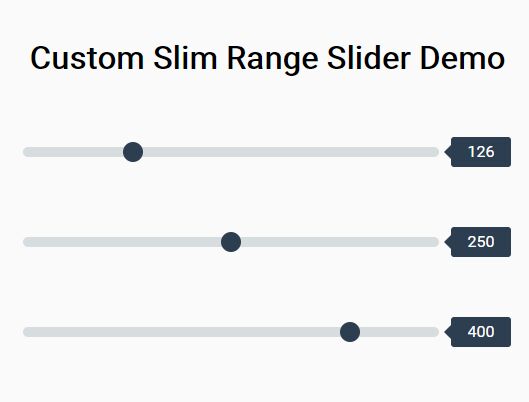
How to Create a Range Slider in HTML + CSS - HubSpot Blog Jul 15, 2022 ... A range slider is an input where you select a value from a control or sliding bar. We can slide the handlebar to the right or left to produce a ... CSS Range Slider | Html range slider with labels - Code With Random Feb 28, 2022 ... to Code With Random blog. In this blog, we learn how we create a CSS Range Slider. We use HTML, Css, and javascript for this CSS Range Slider. CSS Range Sliders Examples 2022 - AVADA Commerce CSS Custom Range Slider is a color-change range slider with the percentage label. When you start sliding through the range, the % label will tell you the ... Custom range input slider with labels - CodePen Add External Stylesheets/Pens. Any URL's added here will be added as s in order, and before the CSS in the editor. You can use the CSS from another Pen ...
uicookies.com › range-slider-css37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · As the name implies, this is a price range slider. The creator has used cool color schemes and sensible animations to deliver an immersive user experience. You can see the price/amount value on the right-hand side as you move the slider. Since this CSS range slider uses the latest CSS script, the gradient colors look natural in this design. freefrontend.com › css-range-sliders21 CSS Range Sliders - Free Frontend Oct 11, 2020 · A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari › TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.2 - W3 Dec 08, 2021 · A structure that labels or summarizes the topic of its related section. select A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider An input where the user selects a value from within a given range. spinbutton
































![css-pseudo-4] Standardizing input[type=](https://user-images.githubusercontent.com/8939680/66600408-0e922e80-eb6b-11e9-97c6-2d4eb439e3ae.png)









Post a Comment for "45 css range slider with labels"