41 jquery ui slider labels
simeydotme/jQuery-ui-Slider-Pips - GitHub $ ('.element'). slider ('pips', {first: 'label', last: 'label', rest: 'pip', labels: ['label1', 'label2',...], prefix: "", suffix: ""}); // And finally can add floaty numbers (if desired) $ ('.element'). slider ('float', {handle: true, pips: true, labels: ['label1', 'label2',...], prefix: "", suffix: ""}); jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.

Jquery ui slider labels
forms - HTML5: Slider with two inputs possible? - Stack Overflow 20/01/2011 · Coming late, but noUiSlider avoids having a jQuery-ui dependency, which the accepted answer does not. Its only "caveat" is IE support is for IE9 and newer, if legacy IE is a deal breaker for you. It's also free, open source and can be … jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
Jquery ui slider labels. Flexible Multiple Select Widget For jQuery UI - multiSelect.js multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations. jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ... ThemeRoller | jQuery Mobile A jQuery Mobile theme contains a both global settings for things like rounded corner radius and active (on) state, and up to to 26 "swatches" lettered from A-Z, each with a unique color scheme that can be mixed and matched for unlimited possibilities. Each swatch sets the colors, textures and font settings for the primary elements: toolbar, content block and button. Buttons have 3 … 17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider examples. Update of November 2019 collection. 5 new items. Free Frontend. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.
Stylish Value/Range Slider with jQuery and jQuery UI Sep 5, 2016 — Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with ... Location and Alignment: DevExtreme - JavaScript UI Components … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. jQuery UI | Slider - GeeksforGeeks The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles. Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
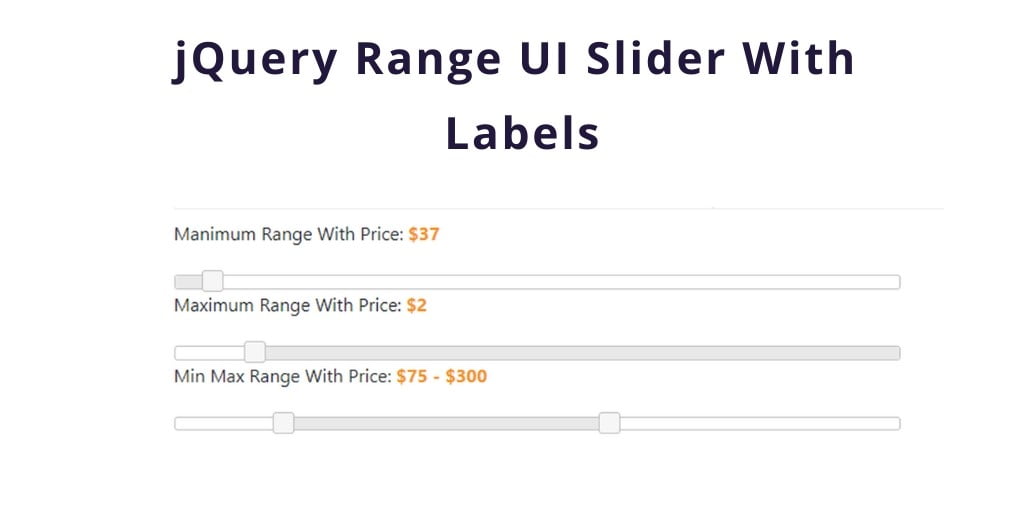
jQuery Range UI Slider With Labels - Tuts Make jQuery Range UI Slider With Labels. jQuery range UI slider with labels. In this tutorial, you will learn how to implement slider in projects using the jquery UI range slider plugin. This tutorial shows you how you can set the maximum value of jQuery UI range slider, how you can set the minimum value of range slider and how you can set min or max both values in a single slider using the jQuery UI slider. .labels() | jQuery UI API Documentation version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method JQuery UI Slider Labels Under Slider - iTecNote Best Solution · Initiate the slider. · For each of the possible values, append a label element with position: absolute (the slider is already position: relative , ...
jQuery : jQuery UI Slider Labels Under Slider - YouTube jQuery : jQuery UI Slider Labels Under Slider [ Beautify Your Computer : ] jQuery : jQuery UI Slider Labels Under S...
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Adding Labels and Tick Marks to jQuery UI Slider. Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Hey, dev peeps: DevReach is back, face-to-face, and in Boston! Join us and our incredible line-up of speakers covering JS, .NET, UI, A11y, and everything in-between. Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools …

jQuery UI Slider Pips: Enhancing jQuery Sliders with Labels and Pips | An Exploring South African
jQuery UI Slider values Option - GeeksforGeeks jQuery UI Slider values Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range.
Slider Widget - jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges.
Slider | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. ... < title > jQuery UI Slider - Default functionality ...
jQuery UI Slider Labels Under Slider - Stack Overflow //store our select options in an array so we can call join(delimiter) on them var options = []; for each(var option in el.options) { options.push(option.label); } //how far apart each option label should appear var width = slider.width() / (options.length - 1); //after the slider create a containing div with p tags of a set width. slider.after('' + options.join('') +'');
GitHub - ctcherry/jquery-ui.labeled-slider: Extension to jQueryUI's ... This plugin wraps the functionality provided by the jQuery UI Slider plugin, an adds two main features: Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider.
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget,
Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ...
jQuery Plugin To Convert Form labels Into Slider Controls - LabelSlider ... LabelSlider.js is a small jQuery plugin that convert the form labels into slider controls based on jQuery UI draggable component. So that you can easily and quickly adjust the values in the input fields through clicking and moving your mouse on the associated input labels.
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
jQuery UI Button label Option - GeeksforGeeks jQuery UI Button label Option. Last Updated : 24 Mar, 2021. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI Button label option is used to add the label on the button element.
Overview - Slider - Kendo UI for Angular - Telerik The Kendo UI for Angular Slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track, or by clicking its side arrow buttons. The Slider Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.
jQuery UI slider labels - follow handles on resize - Stack Overflow Sorted by: 2. You could just add a label using css... the only major issue is getting an initial value added as the create event does not provide the ui variable ( demo ): CSS. /* Add tooltips to slider handles */ .ui-slider-handle:after { content : attr (data-value); position: absolute; bottom: 30px; left: -24px; min-width: 60px; height: 12px ...
Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set. The text in the buttons below show the name of the icon used in that …
JQuery UI Slider - JSFiddle - Code Playground Black Label Black Label − Cracow Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jquery-ui.css Remove; Paste a direct CSS/JS URL ... jQuery Lint jQuery UI 1.8.9 Framework














Post a Comment for "41 jquery ui slider labels"