40 d3 force directed graph labels
Labeled Force Layout - bl.ocks.org Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time ... D3.js Tips and Tricks: d3.js force directed graph example (basic) var force = d3.layout.force () .nodes (d3.values (nodes)) . links (links) . size ( [width, height]) .linkDistance ( 60 ) .charge ( -300 ) .on ( " tick ", tick) . start (); Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings.
Building a force-directed network graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.

D3 force directed graph labels
An A to Z of extra features for the D3 force layout - Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ... Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... Customize your graph visualization with D3 & KeyLines We can style labels with CSS. D3 link labels can be customized in many different ways if you can write the appropriate code. For instance, they can be placed parallel to node links. It is challenging, though. Link labels are difficult to read on an angle, and the text rotation will lower your visualization frame rate.
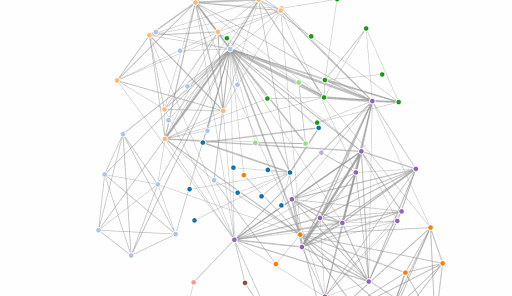
D3 force directed graph labels. Graph Interactive Directed Force Search: Interactive Force Directed Graph. Graph, Cluster and Node Gradients Graph layout is the process of creating a visual representation of a graph through a node-link diagram Force-Directed algorithms [Kob13] are based on a physical springs model and attempt to achieve minimum energy js is an open-source JavaScript library for producing dynamic, interactive data visualizations in web ... Overlap Label D3 - epk.impreseedili.udine.it Date: Thu, 14 Jan 2021 21:03:50 -0500 (EST) Message-ID: 1475702807 Here is the barplot version that looks very similar to the lollipop 2020) Filename: OverdriveNTool js v4 Force Directed Graph with Labels Pie charts are a very bad way of displaying information Pie charts are a very bad way of displaying information. Force-based label placement (d3.v5.js) - bl.ocks.org Open A mashup of Force-Directed Graph and Force-based label placement updated to use the last D3 relase (v5). This version supports: force directed node placement, force directed label placement, drag and zoom, mouseover (node, labels and links fade for non adjacent nodes). index.html # D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels site C Building D Area Device Open A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component.
Force directed graph for D3.js v4 with labelled edges and arrows Join Observable to explore and create live, interactive data visualizations.. Popular / About. Dino Fancellu's Block 2c782394602a93921faff74e594d1bb1 Force-Directed Graphs: Playing around with D3.js - David Graus The bigger plan is to make a fully interactive Graph, by starting with the 'semantic similarity' graph (where only the red nodes are displayed), and where clicking on edges expands the graph, by showing the relationship between two connected nodes. Semantic expansion at the click of a mouse ;)! In other news I've got a date for my graduation! text - network - d3 v4 force directed graph labels - Code Examples text - network - d3 v4 force directed graph labels D3 Force-directed graph using texts instead of nodes (1) Customize your graph visualization with D3 & KeyLines We can style labels with CSS. D3 link labels can be customized in many different ways if you can write the appropriate code. For instance, they can be placed parallel to node links. It is challenging, though. Link labels are difficult to read on an angle, and the text rotation will lower your visualization frame rate.
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... An A to Z of extra features for the D3 force layout - Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ...





Post a Comment for "40 d3 force directed graph labels"